iTween Animation Examples
Using iTween animations in your Unity game
Need to script an animation in Unity, but can not remember exactly how? Look no further. Here is an overview of the most used iTween animation features.
So was is iTween exactly?
iTween is a great script animation framework which you can download for free from the Unity Asset Store
With iTween you can move, rotate, fade, scale, control variables, colors and more!
If you are new to Unity/iTween or scripting I strongly recommend that you watch the video tutorial first – otherwise, just have fun with the examples. You’ll find iTween download links etc. at the bottom of this page.
Basic MOVE animation:
// Move the gameobject to x-position 5.0 in 1 second
iTween.MoveTo(gameObject, iTween.Hash("x", 5, "time", 1, "islocal", true));
Basic SCALE animation:
// Scale the gameobject to 2.0 in 1 second
iTween.ScaleTo(gameObject, iTween.Hash("x", 2, "y", 2, "time", 1));
Basic FADE animation:
// Fade the gameobject to half transparent in 1 second
iTween.FadeTo(gameObject, iTween.Hash("alpha", 0.5, "time", 1));
Basic ROTATE animation:
// Rotage the gameobject 45 degrees in 2 seconds
iTween.RotateTo(gameObject, iTween.Hash("z", 45, "time", 2));
Using EASE IN/EASE OUT:
// Move gameobject using EASE OUT animation
iTween.MoveTo(gameObject, iTween.Hash("x", 3, "time", 2,"easetype", iTween.EaseType.easeOutElastic));
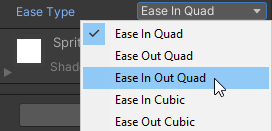
Get a list of all the easeTypes in the Inspector:

// Make a public variable to select the easeType from the inspector:
public iTween.EaseType easeType;
// Using the variable:
iTween.MoveTo(gameObject, iTween.Hash("x", 3, "time", 2,"easetype", easeType));
Calling a function after the animation using ONCOMPLETE:
(Don’t forget the “oncompletetarget” parameter. Otherwise it won’t work)
void OnCompleteExample() {
// Move the gameobject and call another function when done:
iTween.MoveTo(gameObject, iTween.Hash("x", 5, "time", 2 ,"oncomplete", "ActionAfterTweenComplete", "oncompletetarget", gameObject));
}
void ActionAfterTweenComplete() {
print("Tween is DONE!");
}
Animation DELAY:
// Animate the gameobject after 3 seconds:
print("Waiting 3 seconds...");
iTween.MoveTo(gameObject, iTween.Hash("x", 5, "time", 1, "delay", 3, "islocal", true));
Create animation LOOPS:
// Animate the gameobject up and down in an endless loop:
iTween.MoveTo(gameObject, iTween.Hash("y", 3, "time", 1.4, "looptype", "pingpong", "easetype", iTween.EaseType.easeInOutQuad));
Tween a VARIABLE:
void TweenVariableExample() {
// Count to 100 over 3 seconds:
iTween.ValueTo(gameObject, iTween.Hash("from", 1, "to", 100, "time", 2, "onupdatetarget", gameObject, "onupdate", "UpdateCounter"));
}
void UpdateCounter(int newValue) {
print(newValue);
}
Fade/animate COLORS:
// Will fade the gameObject to RED:
private void TweenToColorToRed()
{
iTween.ColorTo(myGameObject, Color.red, 1.0f);
}
// Will fade the gameboject to pink hex color:
private void TweenToColorToPinkHex()
{
Color myColor;
ColorUtility.TryParseHtmlString("#fc00c4", out myColor);
iTween.ColorTo(BG, myColor, 1.0f);
}
STOP tweens/animations:
// Stop and destroy all tweens on a GAMEOBJECT: iTween.Stop(gameObject); // Stop and destroy all tweens in current SCENE: iTween.Stop();
Links:
🤓 Stay sharp! Subscribe to Oxmond Tutorials!
https://bit.ly/SubscribeOxmondTutorials
✅ Download iTween (yes, it’s free):
https://assetstore.unity.com/packages/tools/animation/itween-84?aid=1100l4p9k
✅ Download 2D Game Starter Assets from the video tutorial above:
https://assetstore.unity.com/packages/2d/environments/2d-game-starter-assets-24626?aid=1100l4p9k
🎱 More Free Assets from the Unity Assets Store:
https://assetstore.unity.com/lists/top-free-packages-13201?aid=1100l4p9k
Some links might be affiliate links. This means that if you buy something via these links we might get a small payment too.
Thanks for the support, it is truly appreciated so we can keep on making high quality content 😎👍
